How to fix legacy context-API issue in react application with a single line of code
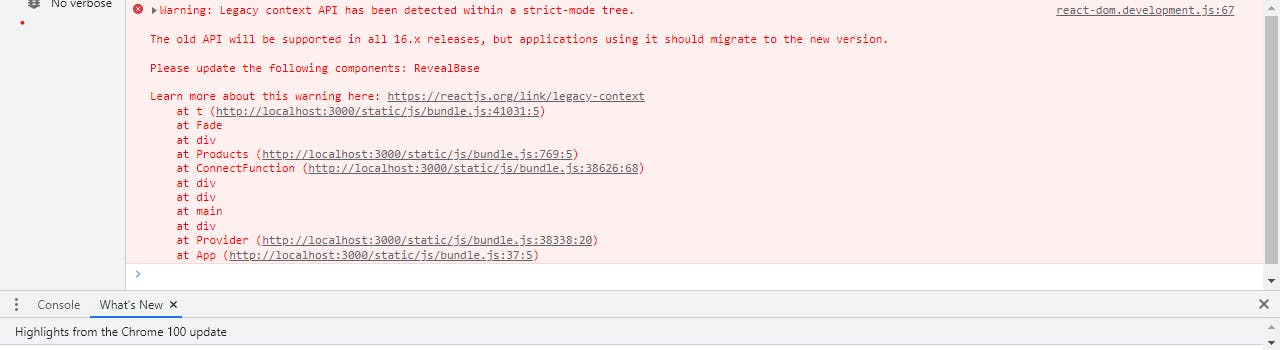
Hey there, have you been working on a react project and experiencing the error below

This kind of error mostly occurs when you are getting data from a server or when your React Application package is not the latest version. Here is a simple solution to the error in 2 steps:
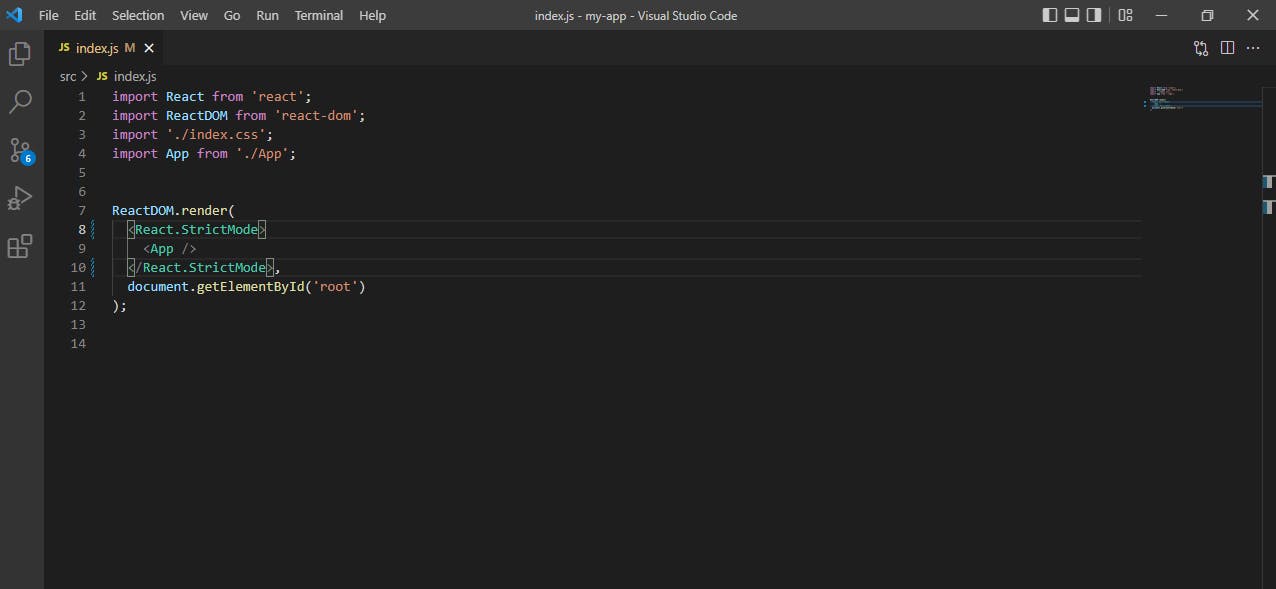
- First go to your index.js file(if you are using react with create-react-app, the index.js file would be in the src folder)
- It should look like the image below

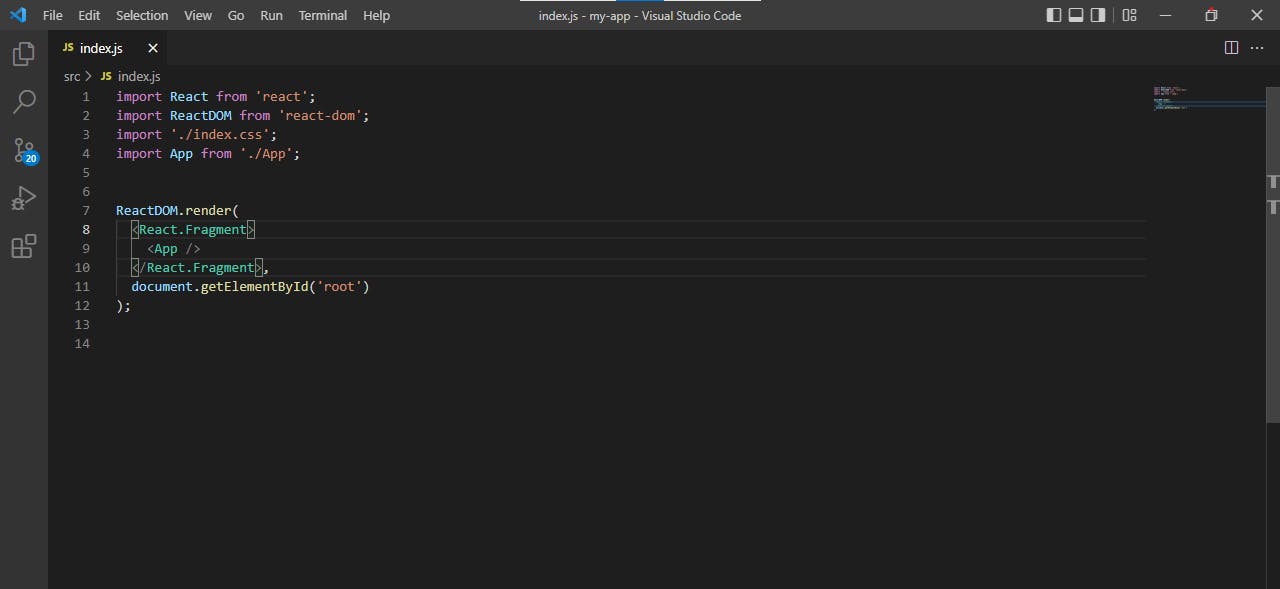
- Now if you are here, all you need to do is to change the React.StrictMode to React.Fragment on line 8 and 10. It should look like this
 With this the error in the console code would be resolved
With this the error in the console code would be resolved